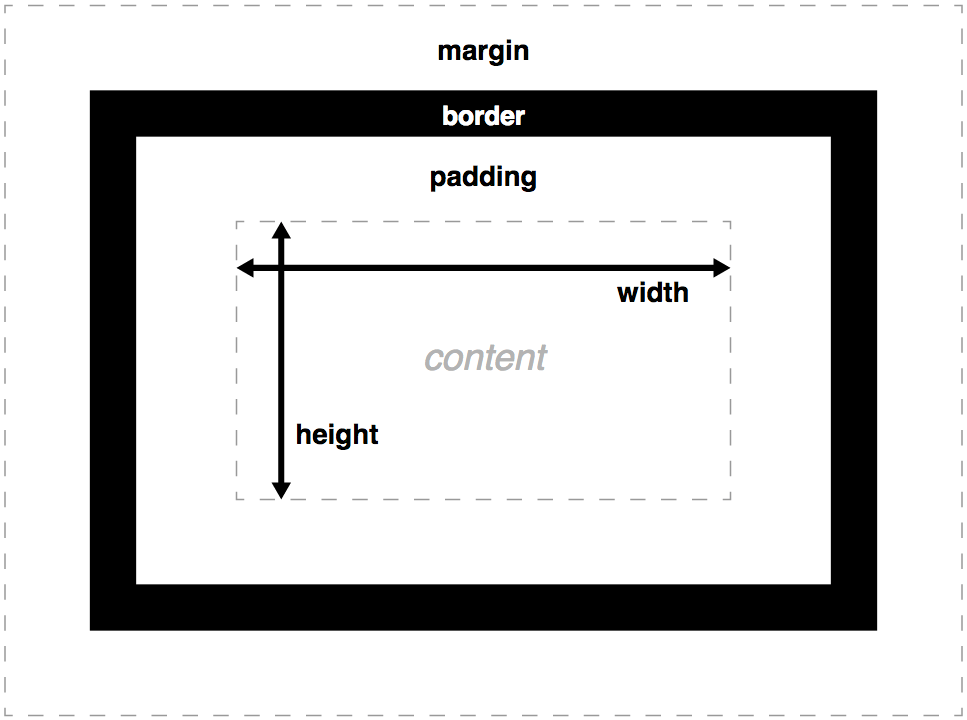
CSS盒模型

-
width和height是框内容显示的区域——包括框内的文本内容,以及表示嵌套子元素的其他框也可以使用min-width、max-width、min-height、max-height来设置最低/最高限度的width和height
-
默认情况下,width和height只包括内容区域的宽和高,不包括border、padding、margin。
-
使用box-sizing可以使其包含content、padding、border
-
box-sizing的值:
/* 默认值,标准盒子模型,只含内容区 */
box-sizing:content-box;
/* width 和 height 属性包括内容,内边距和边框,但不包括外边距 */
box-sizing:border-box;
外边距
-
外边距塌陷: 块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距,其大小取其中的最大者
-
相邻兄弟元素margin合并
-
父级和第一个/最后一个子元素
-
空块级元素的margin合并
注意点
- 框的高度不能使用百分比长度
- border不能使用百分比长度
- 如果内容区过大,将会溢出,此时可使用overflow
overflow的值:
- /* 默认值。内容不会被修剪,会呈现在元素框之外 */
overflow: visible; - /* 内容会被修剪,并且其余内容不可见 */
overflow: hidden; - /* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow: scroll; - /* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
overflow: auto;
框类型 display
- block:块框( block box)是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以设置它的宽高,之前所有对于框模型的应用适用于块框 ( block box)
- inline:行内框( inline box)与块框是相反的,它随着文档的文字(例如:它将会和周围的文字和其他行内元素出现在同一行,而且它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效,设置padding, margin 和 border都会更新周围文字的位置,但是对于周围的的块框( block box)不会有影响。
- inline-block:行内块状框(inline-block box) 像是上述两种的集合:它不会重新另起一行但会像行内框( inline box)一样随着周围文字而流动,而且他能够设置宽高,并且像块框一样保持了其块特性的完整性,它不会在段落行中断开。
- table:像处理table布局那样处理非table元素,而不是滥用HTML的
<table>;标签来达到同样的目的。 - flex:处理一些困扰CSS已久的一些传统布局问题,例如布置一系列弹性等宽容器或者垂直居中内容。
- grid:给出一种简单实现CSS网格系统的方式,而在传统上它依赖于一些棘手难以处理的CSS网格框架。
浮动 float
浮动的背景和工作原理
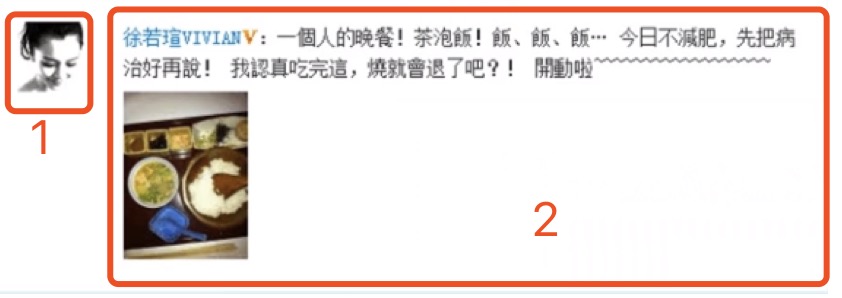
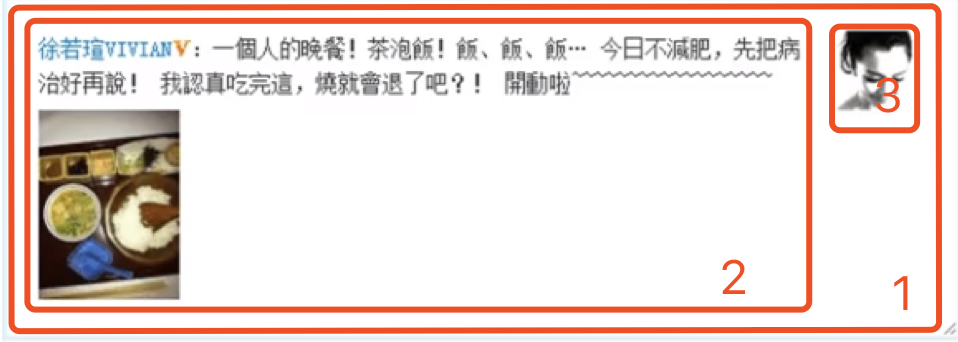
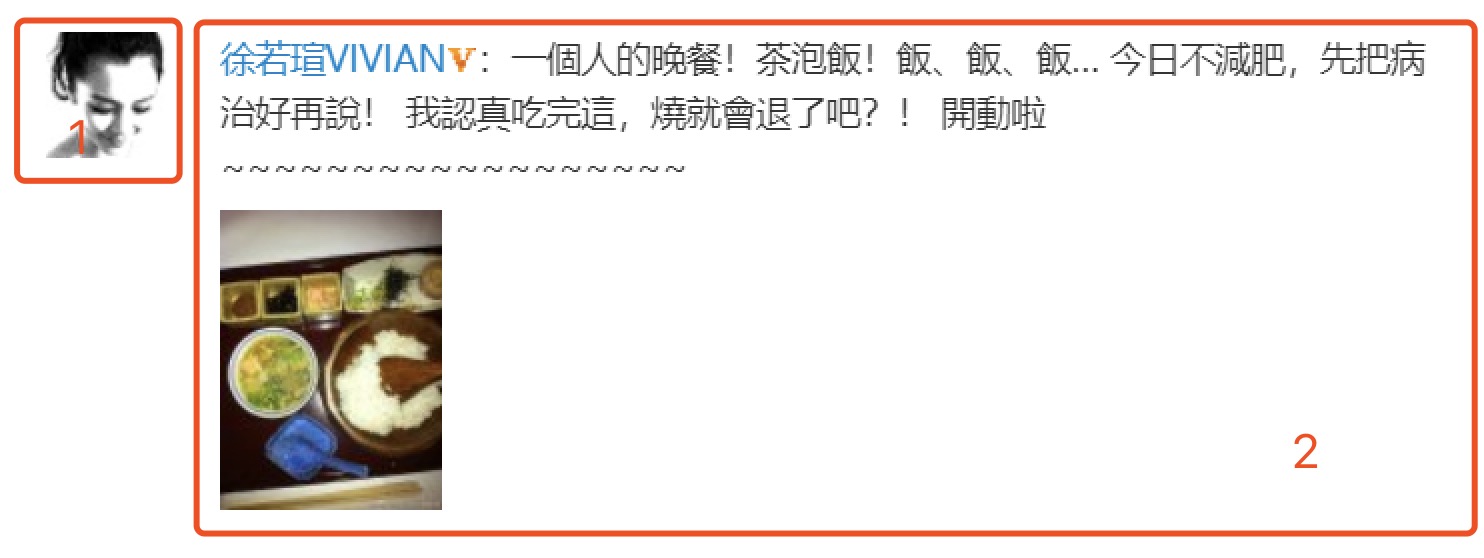
浮动的最初是用来让文字环绕图片, 所以我能能推出:
- 浮动会脱离正常的文档流,并吸附到其父容器左边,正常布局中位于浮动元素下的内容会围绕着浮动元素
浮动的包裹性
包裹性指的是元素尺寸刚好容纳内容, 表现得就像diaplay:inline-block一样
- 具有包裹性的其他属性:
display:inline-block
position:absolute/fixed/sticky
overflow:hidden/scroll
浮动的破坏性
会使父元素高度塌陷——为了实现文字环绕效果
- 具有破坏性的其他属性:
display:none
position:absolute/fixed/sticky
清除浮动 (clearfix hack)
投机取巧法
在父元素底部加上<div style="clear:both;"></div>虽说兼容性好,但是浪费一个标签,违反了语义化,不推荐。
overflow + zoom法
-
补充知识: BFC(Block Formatting Context)
-
BFC:块级格式化上下文【在css3中叫Flow Root】是一个独立布局环境,相邻盒子margin垂直方向会重叠。
什么样的元素会为其内容生成一个BFC呢?
- 浮动元素,即float:left/right
- 绝对定位元素,即position:absolute/fixed
- 块容器,即display:table-cell/table-caption/inline-block
- 设置了除visible外的overflow值的块盒子,即overflow:hidden/scroll/auto
BFC特性:
- 创建了BFC的元素中,子浮动元素也会参与高度计算
- 与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖
- 创建了BFC的元素不会与它们的子元素margin重叠
因为子浮动元素也会参与高度计算, 所以借此可以得到以下方法:
.fix {
overflow:hidden; zoom:1;
}
方法不错,但是可能内容会被裁减掉,可以偶尔用用
after + zoom法
.clearfix:after {
content: " "; //content可以任意发挥
display: block;
line-height: 0; //height: 0也行
clear: both;
}
.clearfix {
zoom: 1;
}
浮动布局
单侧尺寸固定的流体布局
方法一: 改变DOM位置:

- width+float
- margin-left/padding-left
方法二:不改变DOM位置:

- width:100%+float:left(自适应的容器外)
- padding-right/margin-right
- width+float+margin(负)
两侧都适应的流体布局
- 原理是左栏浮动,右栏生成BFC,根据BFC特性与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖。

- float
- display:table-cell/inline-block