IFE 2018 零基础学院-04(CSS的常见属性与复杂选择器)
μ’sic forever!
CSS背景
- background-color:背景色
- background-image:背景图片(url(...)、渐变: linear-gradient(to 渐变的方向,开始的颜色,结尾的颜色))
- background-repeat:背景重复(repeat(默认)、repeat-x、repeat-y、no-repeat)
- background-position:背景定位(关键字、百分数值、长度值,坐标系为x坐标从左到右,y坐标从上到下;可以用于雪碧图)
- background-attachment:背景是否固定(scroll(默认)、fixed)
- background-size:背景图像大小(长度值、百分数值、cover、contain)
CSS边框
- border-style:边框样式(none、hidden、dotted、dashed、solid、double、(groove、ridge、inset、outset)、inherit)样式详情
- border-width:边框宽(不支持百分比、默认为medium(3px))
- border-color:边框颜色(透明:transparent,默认颜色同color,三角形和梯形可以使用border+transparent来做)
- border-radius:边界圆角(50%时会变成圆形)
CSS列表
- list-style-type:列表标志
- list-style-image:列表图片排序(可用background代替)
- list-style-position:列表项位置(inside(文本内文本环绕)、outside(默认)、inherit)
CCS链接
- 根据所处状态决定样式
- a:link {color:#FF0000;} /* 未被访问的链接 */
- a:visited {color:#00FF00;} /* 已被访问的链接 */
- a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
- a:active {color:#0000FF;} /* 正在被点击的链接 */
- 注意: 一定要按照LVHA的顺序指定!可用background为连接增加小图标。
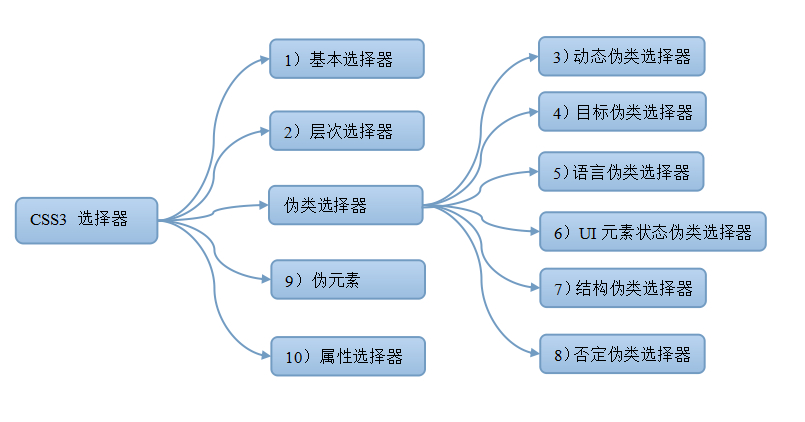
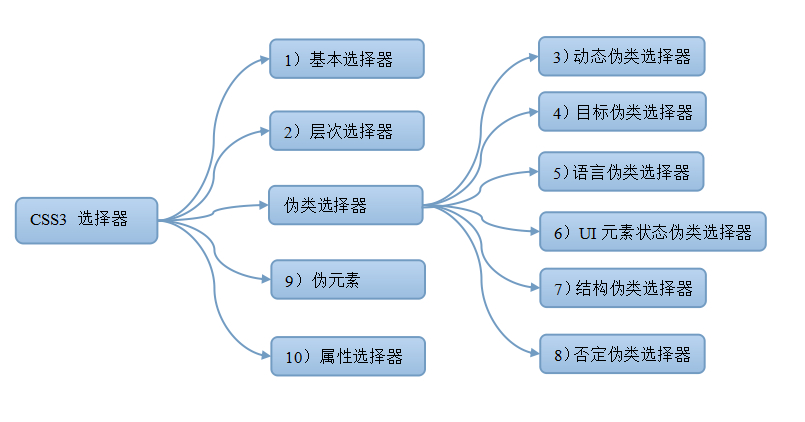
CSS选择器

选择器的分组与继承
派生选择器
伪类选择器
组合
选择器的优先级